Ant Design Form Submit

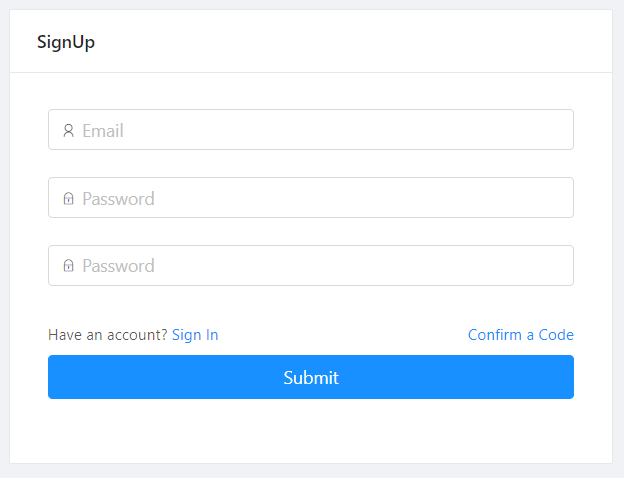
I have a model with a form in it and would like to submit the form with the button which is in the footer of the modal.
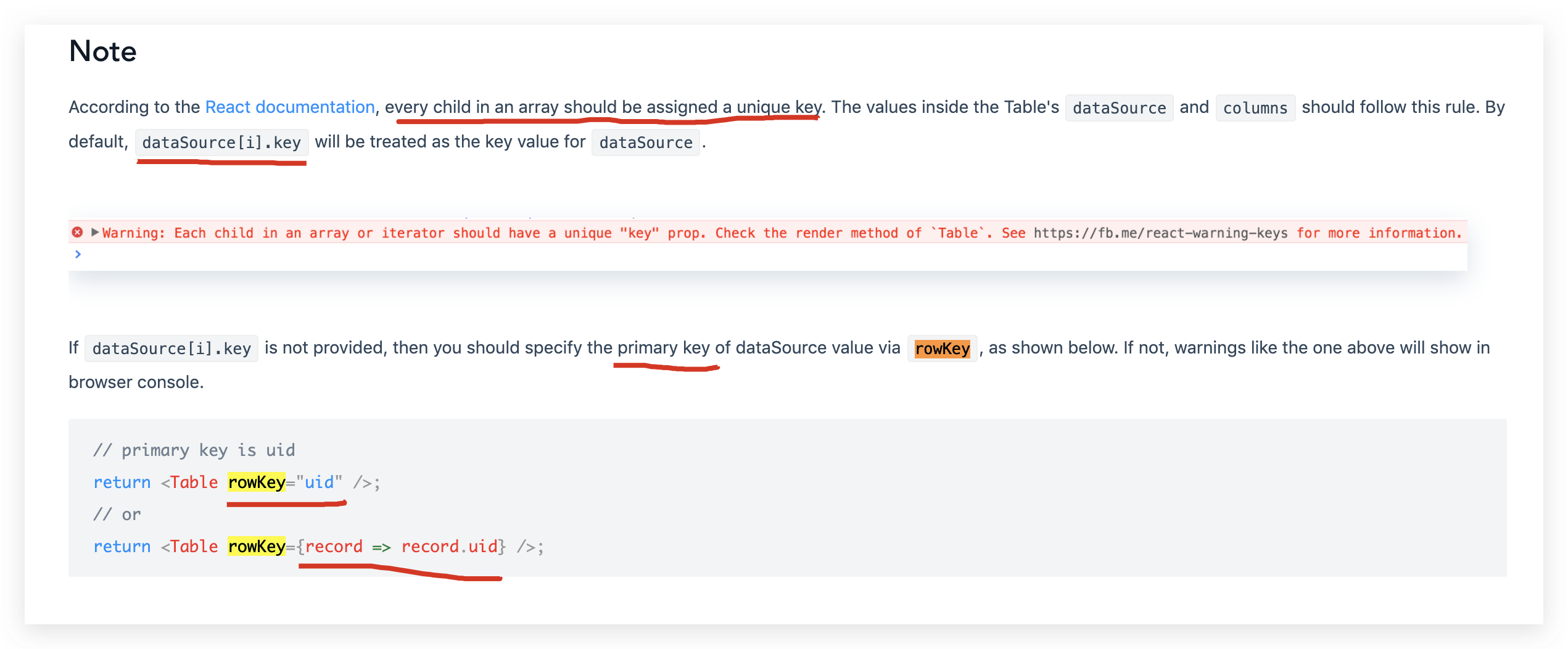
Ant design form submit. But i would like to trigger the validation process too. When to use. We need to add this props form getfieldserror. A user input in a form field is needed.
Input textarea if you are using email protected 2 12 please use input type textarea. When you need to create an instance or collect information. Before starting it is recommended to learn react and es2015 first and correctly install and configure node js v8 or above. Indicate the main action one primary button at most in one section.
Const layout labelcol. 表单方法调用 class component 我们推荐使用 form useform 创建表单数据域进行控制 如果是在 class component 下 你也可以通过 ref 获取数据域 typescript. In ant design we provide 5 types of button. Used for external links.
Form component you can align the controls of a form using the. Including data collection verification and styles. Const option select. When to use.
When to use when you need to create a instance or collect information. How can i achieve it. If it s touched show errors otherwise don t show errors. Used for the most secondary action.
Componentdidmount and then trigger validatefields if any errors disabled button because form item will auto show errors if any so we need to add a flag to know that whether a field is touched by users. There s no such method like submit. When a given task is complicated or has a certain sequence in the series of subtasks we can decompose it into several steps to make things easier. Indicate a series of actions without priority.
Used for adding action commonly. Ant design react is dedicated to providing a good development experience for programmers. When you need to validate fields in certain rules. To achieve the new target.
This is also what react validation do. When to use. A basic widget for getting the user input is a text field. The only way i see right now is to give the form an id and getit via getelementbyid and call submit.
Keyboard and mouse can be used for providing or changing data. When input is used in a form item context if the form item has the id and options props defined then value defaultvalue and id props of input are automatically set. Import forminstance from antd lib form. Submit reset fill form.
Steps is a navigation bar that guides users through the steps of a task. Form is used to collect validate and submit the user input usually contains various form items including checkbox radio input select and etc.